Foros › Power BI en general › Aprendizajes de la sección “Enrich reports for usability” del módulo “Visualize the data”
Quisiera resaltar que esta sección me gustó mucho dado que habla y enseña como darle valor agregado a tus visualizaciones y así mejorar la experiencia del usuario manipulando el reporte, junto con la información de valor que muestra.
¿Qué aprendiste en la sección “Enrich reports for usability”?
- Configurar y utilizar “Bookmarks”.
- Configuración de “Slicer Sync”.
- Configuración para la navegación en el reporte.
- Tooltips personalizados.
- Interacciones entre visualizaciones.
- Uso de "Selection Pane"
- "Drill Through".
- "Drill Down"
- Diseño de reportes para dispositivos móviles.
.
¿Cómo te servirá esto que aprendiste en tus desarrollos de Power BI?
1.Configurar y utilizar “Bookmarks”.
- En este punto aprendimos que los “Bookmarks” permite capturar la vista del reporte filtrado para cuando necesitemos consultarlo nuevamente podamos volver ahí de inmediato
- También podemos eliminar y agregar nuevas visualizaciones para agregar un nuevo “Bookmark” para que estará referenciada a una nueva página.
- Por último podemos crear un botón que al hacer click cumpla el objetivo accionar alguno de los bookmarks creados
- Un ejemplo más gráfico de cómo funciona sería:
Luego:
2 Configuración de “Slicer Sync”.
- Este ítem nos enseña a cómo puede sincronizarse las visualizaciones de una página filtrada por un año específico y cómo la página de detalle puede actualizarse y ajustar los valores de sus visualizaciones.
- También nos enseña a cómo podemos configurar el botón que hace referencia al “bookmark” para que la página siga actualizada, dependiendo de lo seleccionado en la página principal, desactivando la opción “Data”.
3 Configuración para la navegación en el reporte.
Este ítem del curso nos muestra todas las *acciones que existen para poder navegar a través del reporte, además del “Bookmark”, estos son:
- Back
- Bookmark
- Drill Through
- Page Navegation
- Q&A
- WEB URL.
4 Tooltips personalizados.
- Este punto fue uno de los que más me llamó la atención, dado que nos enseña a cómo dar información adicional en una visualización con una o más visualizaciones. Esto se vería de la siguiente manera:
- Hay que tener presente que estas visualizaciones extra deben estar en una página nueva, que tenga una configuración de página “tooltip” y además las visualizaciones que contenga se ajusten al tamaño predeterminado de un tooltip.
5 Interacciones entre visualizaciones.
- En este ítem aprendimos que por defecto todas las visualizaciones que están en una misma página interactúan entre.
- Para poder modificar esa interacción entre visualizaciones, se debe seleccionar la visualización que influencia sobre las demás y seleccionar en las otras alguna de las siguientes opciones:
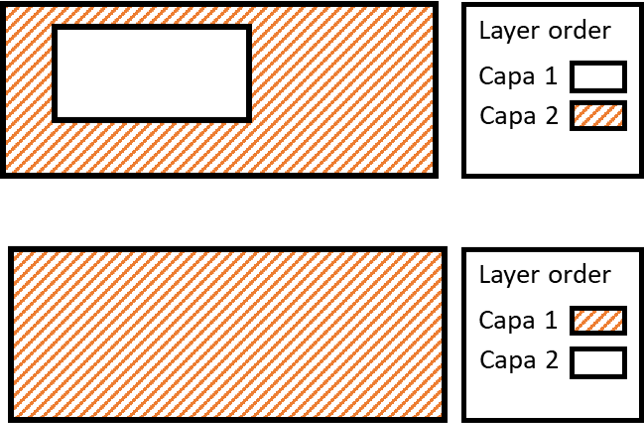
6 Uso de "Selection Pane"
- Este punto habla sobre como ordenar las visualizaciones a nivel de capas, a través del panel de selección. Esto abarca desde visualizaciones, figuras y cuadros de texto

.
.
.
7 “Drill Through”.
- En este punto nos enseña que esta opción ajusta la vista de una página que contiene visualizaciones y resultados, los cuales se ven afectados según el dato que en la página principal se quiera revisar.
- También para mejorar la experiencia del usuario, se puede habilitar un botón que reemplace el click derecho para habilitar el Drill Through.
8 "Drill Down"
- Esta opción tiene por objetivo ajustar la visualización enfocado en la jerarquía de los ejes
9 Diseño de reportes para dispositivos móviles.
- Este punto nos enseña y hace hincapié en que los reportes móviles tienen una gran importancia.
- También que la manera de crear y diseñar el reporte móvil es de la siguiente manera.
.
¿Cómo te servirá esto que aprendiste al presentar el examen de certificación?
- Creo que para el examen este será un punto importante de evaluar, dado que tiene un especial enfoque en como se presenta la información al usuario y la experiencia que tendrá con el reporte final que se le entregará. Ya no basta con que la información esté depurada y las relaciones se hayan hecho de manera correcta, sino que ahora estamos trabajando en lo que sería el producto final, en su estética y en su funcionalidad que hará que se vea más atractivo y lúdico.
Gracias @Diego por este tema que encontré realmente interesante, donde aprendí algunas cosas que no conocía.






